FIREBASE & REACT: Setting Up React APP with Firebase
A short guide on connecting Firebase with your React application
In this article, we will learn how to create a new Reactjs app and integrate Firebase in our React application.
1. What is Firebase
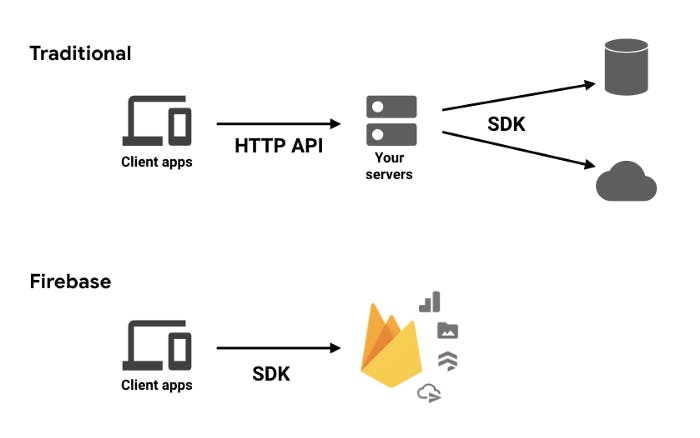
Firebase is Google’s mobile application development platform that helps you build, improve, and grow your app.
Firebase is a toolset to “build, improve, and grow your app”, and the tools it gives you cover a large portion of the services that developers would normally have to build themselves, but don’t really want to build, because they’d rather be focusing on the app experience itself. This includes things like analytics, authentication, databases, configuration, file storage, push messaging, and the list goes on. The services are hosted in the cloud and scale with little to no effort on the part of the developer.

now that we have a little gist of Firebase let's set up our application now.
2. Setting Up React application.
In this tutorial, we will be using Create-react-app. If you are new to React, here is an article about how to set up the React Application in your local.
once you have followed the above article for setting up the React-App we will now move to our next part where we set up the Firebase for our application.
3. Setting up the firebase for Web Application
Once the above process is done now let's set up the Firebase for our App.
- Go to Firebase.google.com

Click on get started and add a project to it.
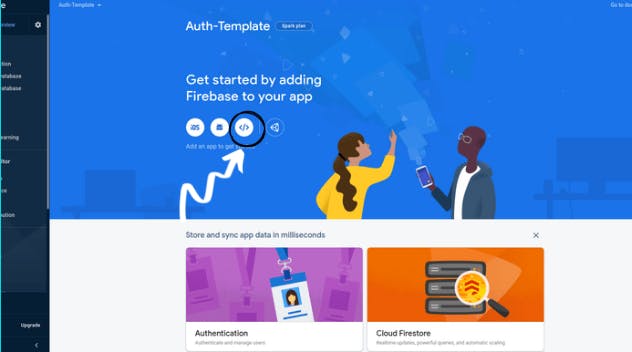
- Once done give it any name and then just create the project. Once the project is created you will be getting something like the below.

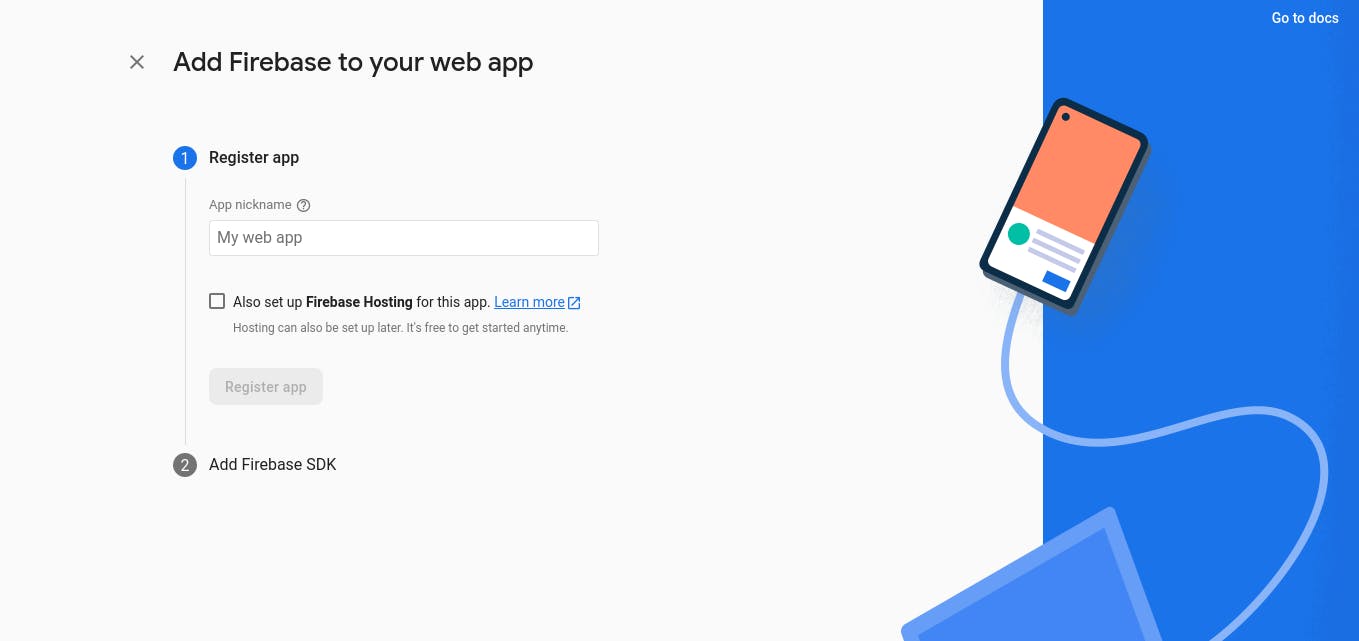
Click on the </> icon that will initiate a web app in the firebase.
- Name whatever name you wanna give to your web app once done, Save it.

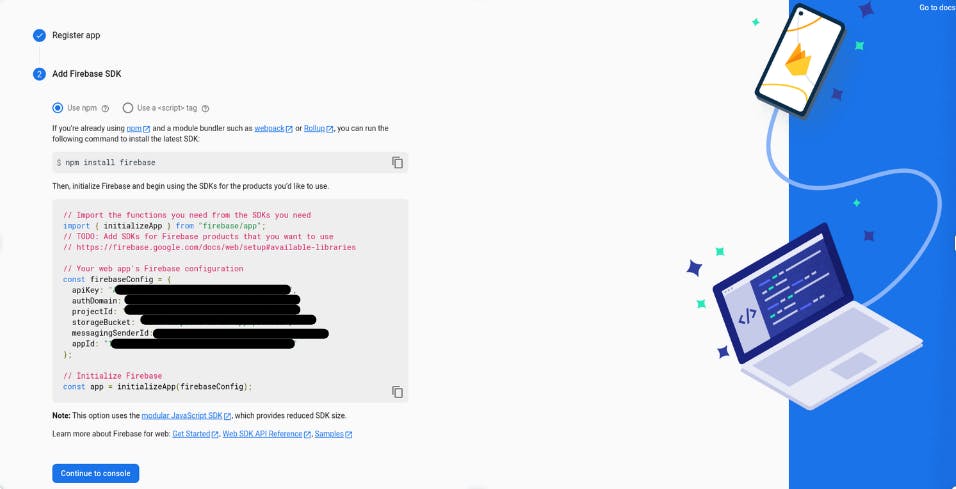
- After that, you will be given your config keys for the web app make sure to not expose the keys.

once done you are done with the firebase console setting let's install the firebase package in our local.
4. Setting up Firebase with React Application.
Now we are done with the firebase side now all we need to set up everything in our local Application.
- Open the terminal and install the firebase package.
npm install firebase
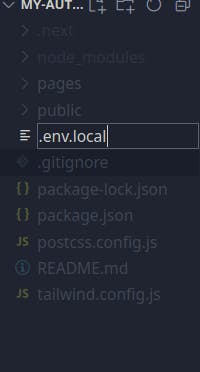
- Once Installed,open the React app folder and add a new file `.env.local to it.

- Now we will configure the
.env.localfile, where we put all our environment variables.
REACT_APP_FIREBASE_API_KEY = "YOUR-UNIQUE-CREDENTIALS"
REACT_APP_FIREBASE_AUTH_DOMAIN = "YOUR-PROJECT-NAME.firebaseapp.com"
REACT_APP_FIREBASE_PROJECT_ID = "YOUR-PROJECT-FIREBASE-PROJECT-ID"
REACT_APP_FIREBASE_STORAGE_BUCKET = "YOUR-PROJECT-NAME.appspot.com"
REACT_APP_FIREBASE_MESSAGING_SENDER_ID = "YOUR-PROJECT-SENDER-ID"
REACT_APP_FIREBASE_APP_ID = "YOUR-PROJECT-APP-ID"
REACT_APP_MEASUREMENT_ID = "YOUR-MEASUREMENT-ID"
Save the file and restart the server.
- After saving the
.evn.localfile we need to initiate the firebase in our application for that, we will create a new folder namefirebaseand then also create a new file and name itfirebase.js

- Once done copy the following code inside the file.
import { initializeApp } from "firebase/app";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const clientCredentials = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
storageBucket: process.env.REACT_APP_FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_FIREBASE_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_FIREBASE_APP_ID,
measurementId: process.env.REACT_APP_MEASUREMENT_ID,
};
// Initialize Firebase
export const app = initializeApp(clientCredentials);
//
- Now you are all set, firebase has been initiated in your app now you can use different firebase services in your app.
All you need is to import them from firebase.
Summary
we learned to create a new React application using create-react-app and also how to initiate firebase in our React application. We also learned how not to expose the firebase environment keys by using .evn files.
In the next article, we will learn about creating an Authentication application using firebase auth and react's popular framework NEXTJS.
If you liked my work considering the following and liking this article, it keeps me motivated and in case you want to connect to me feel free to email me at ashish.1999vns@gmail.com or connecting me on Twitter.
also if you wanna support me please consider buying me coffee.