Building our first NFT Marketplace ARCANE without writing single line of Solidity 🖖
Gm folks! It's 2022 😻, the year of getting ourselves in to web3. One morning we notice Hashnode dropped 2022's first hackathon on Web 3.0 with ThirdWeb, isn't it an amazing start for this year? Why wait for any further let's go through what we have cooked for this Hackathon.
Before that, If you are new to web3 you must be wondering what's Blockchain, NFT, and NFT marketplace? Don't worry I got your back.
⛓️ What is Blockchain?
Well it's hard to explain Blockchain in a one-liner but let me try
Blockchain is a public database(ledger)📒 that is updated and shared across many computers(nodes) in a network.
👀 What is NFT?
NFT stands for Non-Fungible Token. Wait it doesn't make any sense right? I Know let me explain it when I said Non-fungible that means unique, there is no other of the same kind. bitcoin is fungible because when you trade one token for another you got the same, it's different from the previous one. but when we say non-fungible that means if you trade one token that is totally unique in its way with another non-fungible token you got a different kind.
🤔 What is NFT Marketplace?
The marketplace is a common platform that acts as a market or meeting point for creators and collectors. Creators come to the marketplace and list their NFTs for sale and collectors buy those listed NFTs.
🤷♀️Problem
In past there was hardly one can verify the provenance of digital contents, like one can verify physical contents in traditional auctions that a given work of art is in fact the original one, not a replica. As we already know blockchain contains transaction history on a public ledger that is decentralized and can't be altered, which serves the purpose of making any digital content unique in its own way. In laymen's way, we can say tokenization of unique digital content on the blockchain is minting NFT.
We build a decentralized Marketplace app without writing a single line of solidity code, if you are thinking what's so great about not writing solidity, let me tell you solidity is a strictly typed programming language that is used to write awesome smart contracts. It's a newly developed language specifically writing smart contracts and deploying them on the Ethereum network. Many of us are not very comfortable in writing 👩🏼💻smart contract with solidity and understanding all the basic and important components for writing your own smart contract for NFT minting or for another purpose.
Then what should a person don't want to write contracts but still want to build amazing web3 Dapps 🙇♂️. (🥁Drum roll, please !! ) here comes ThirdWeb.
🌐thirdweb
ThirdWeb is a portal that provides smart contracts, SDKs, and UI components that creators, developers, etc can integrate into their projects/apps. It's a place where you can get all the web3 related tools and start building your awesome Dapp.
Using thirdweb SDK, project, and modules we didn't require to pay much attention to the backend part of DApp. We only focus on integration which is totally easy for anyone who is a beginner in frontend development.
💡Inspiration
We got inspired by amazing NFT Marketplaces like OpenSea,Rarible.
⚡That's where ARCANE comes into the Play
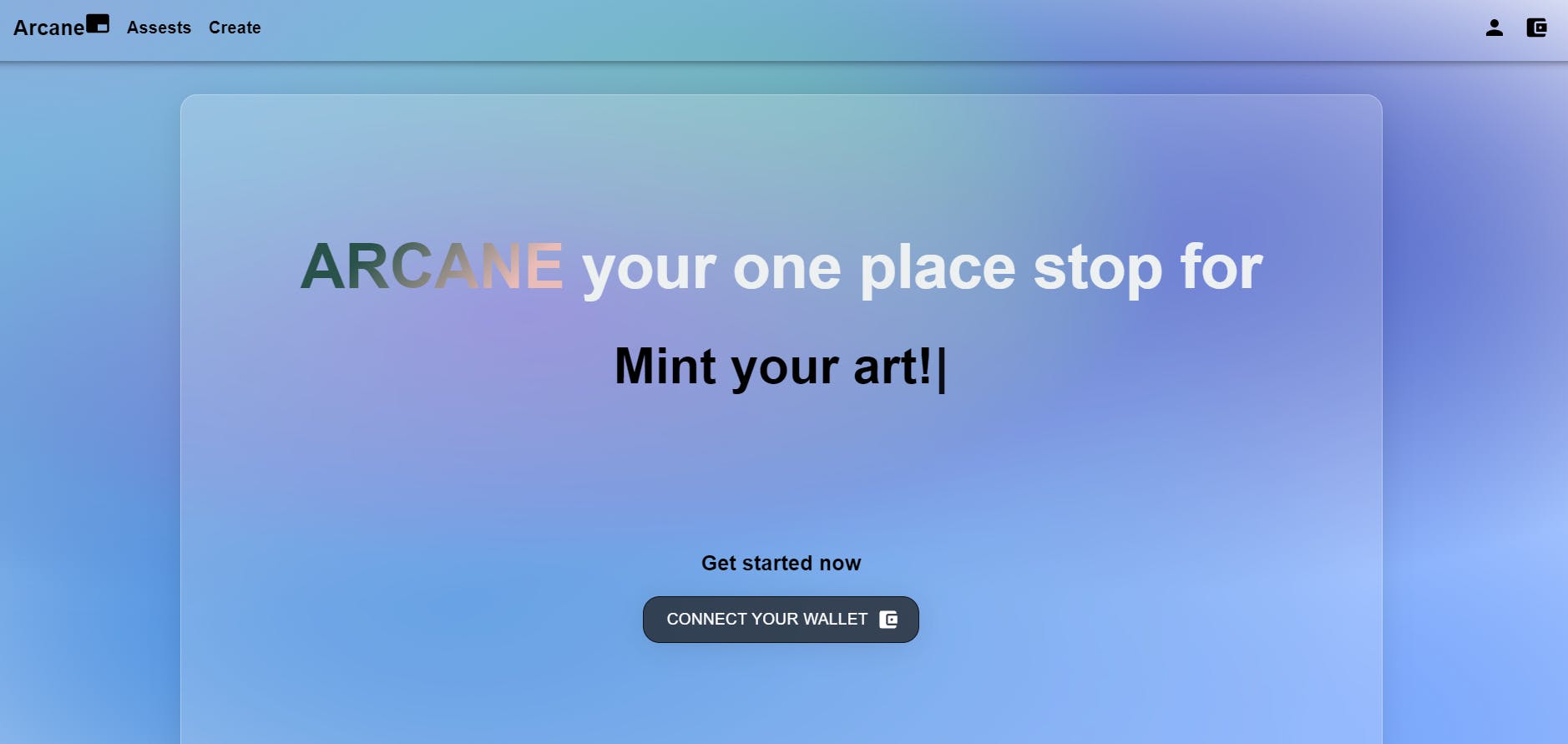
Well, ARCANE is an NFT marketplace where an artist can mint her/his digital content into NFT and store them on the blockchain, letting collectors purchase. live demo We will start with having a crypto wallet. We recommend installing Metamask🦊

We login into thirdweb via crypto wallet, setting Mumbai as a network for creating projects and modules for our marketplace. We created NFT, Marketplace module with the current address. after setting up some permission we are ready to use our smart contracts via thirdweb SDK. Installing thirdweb SDK in Nextjs application.
//Instantiate 3rdweb SDK
const rpcUrl = "https://rpc-mumbai.maticvigil.com";
const privateKey = process.env.NEXT_PUBLIC_PRIVATE_KEY;
const wallet = new ethers.Wallet(
privateKey,
ethers.getDefaultProvider(rpcUrl)
);
const market = new ThirdwebSDK(wallet).getMarketplaceModule(
MARKETPLACE_ADDRESS
);
Defining which module to use while minting NFT we needed the NFT module address and for listing and buying needed marketplace module address.
// assign the smart contract address
const NFT_MODULE_ADDRESS = "0x0C8fe5019D3B3BaC3B9e0878080C898518E02060";
// Instantiate NFT Collection module
const nft = new ThirdwebSDK(wallet).getNFTModule(NFT_MODULE_ADDRESS);
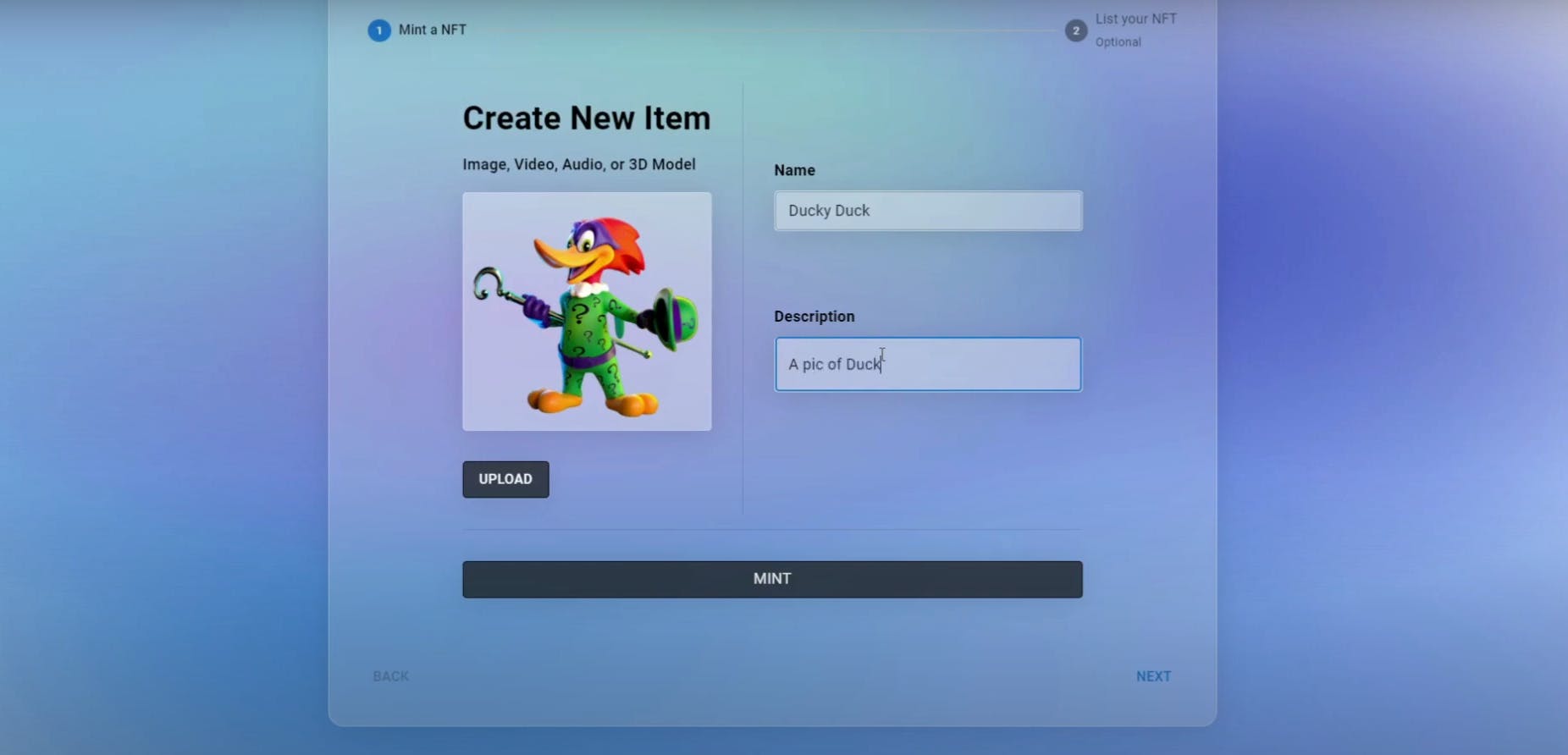
it's now time to mint your digital asset to another address

// Minting the NFT asynchronously
import { ThirdwebSDK } from "@3rdweb/sdk";
import { ethers } from "ethers";
export default async function mint(req, res) {
const rpcUrl = "https://rpc-mumbai.maticvigil.com";
const privateKey = process.env.NEXT_PUBLIC_PRIVATE_KEY;
const NFT_MODULE_ADDRESS = "0x0C8fe5019D3B3BaC3B9e0878080C898518E02060";
const { account, name, decription, image } = await req.body;
console.log(req.body);
const wallet = new ethers.Wallet(
privateKey,
ethers.getDefaultProvider(rpcUrl)
);
// initialize the SDK and get the NFT Collection module
const nft = new ThirdwebSDK(wallet).getNFTModule(NFT_MODULE_ADDRESS);
await nft
.mintTo(account, {
name: name,
decription: decription,
image: image,
})
.then((metadata) => {
console.log(metadata);
res.send(JSON.stringify(metadata));
})
.catch((e) => console.log(e));
}
for listing, we need both modules addresses.
// Declaring the NFT Collection module address
const NFT_MODULE_ADDRESS = "0x0C8fe5019D3B3BaC3B9e0878080C898518E02060";
// Declaring the MarketPlace module address
const MARKETPLACE_ADDRESS = "0x229b1f789506dbea2052f8423a780b1be1c16f21";
// Initialize market module by passing in the module address
const market = new ThirdwebSDK(wallet).getMarketplaceModule(
MARKETPLACE_ADDRESS
);
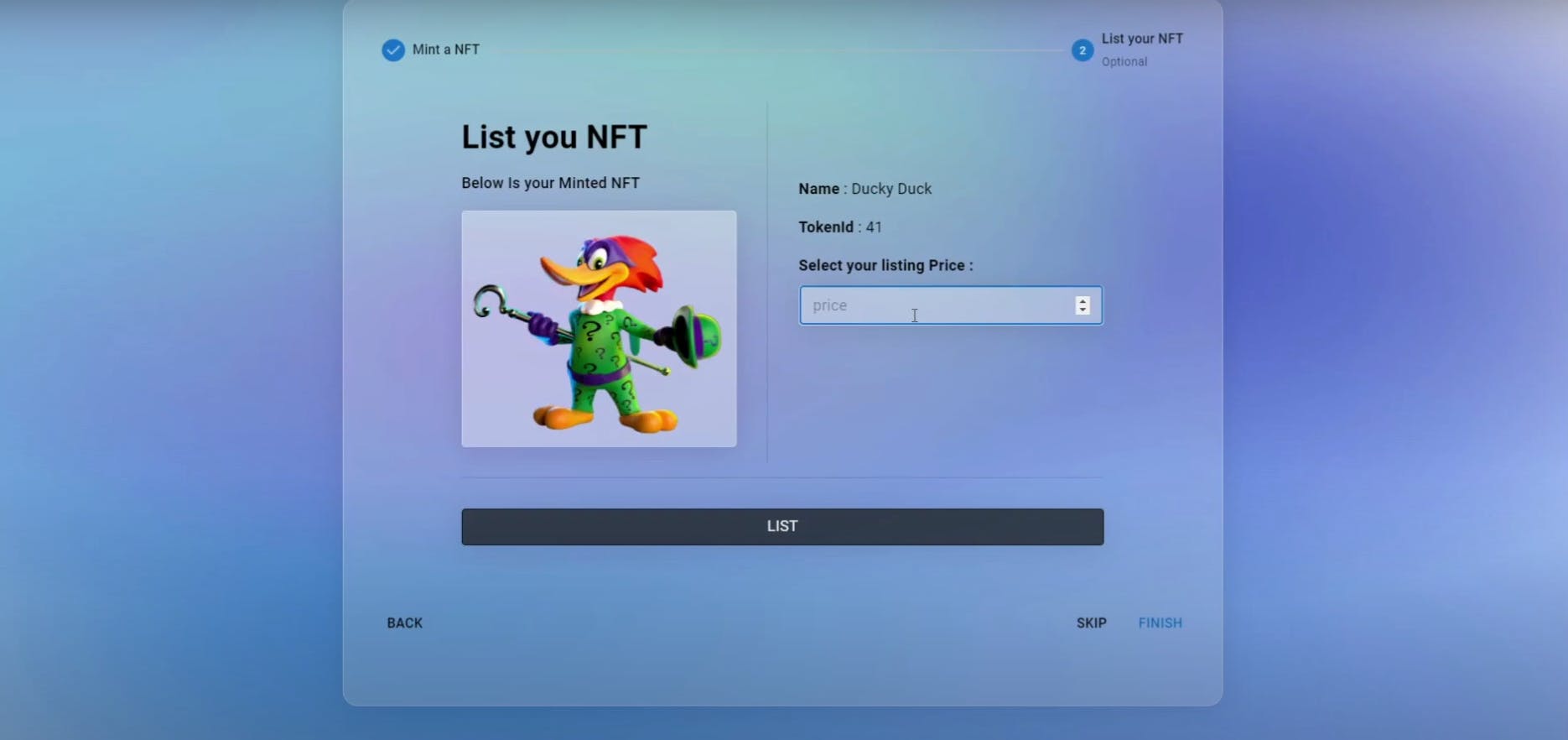
you can list your minted NFT on the marketplace

// the listingId of the listing you want to fetch data for
import { ThirdwebSDK } from "@3rdweb/sdk";
import { ethers } from "ethers";
export default async function list(req, res) {
const rpcUrl = "https://rpc-mumbai.maticvigil.com";
const privateKey = process.env.NEXT_PUBLIC_PRIVATE_KEY;
const NFT_MODULE_ADDRESS = "0x0C8fe5019D3B3BaC3B9e0878080C898518E02060";
const MARKETPLACE_ADDRESS = "0x229b1f789506dbea2052f8423a780b1be1c16f21";
const TOKEN_ADDRESS = "0x0000000000000000000000000000000000000000"; //MATIC Mumbai token address
console.log(privateKey);
const { tokenOffer, tokenId } = await req.body;
console.log(req.body);
const wallet = new ethers.Wallet(
privateKey,
ethers.getDefaultProvider(rpcUrl)
);
const market = new ThirdwebSDK(wallet).getMarketplaceModule(
MARKETPLACE_ADDRESS
);
await market
.createDirectListing({
assetContractAddress: NFT_MODULE_ADDRESS,
buyoutPricePerToken: ethers.utils.parseUnits(tokenOffer, 18),
currencyContractAddress: TOKEN_ADDRESS,
startTimeInSeconds: Math.floor(Date.now() / 1000),
listingDurationInSeconds: 60 * 60 * 24,
tokenId: tokenId,
quantity: 1,
})
.then((data) => {
console.log(data);
res.send(JSON.stringify(data));
})
.catch((error) => {
console.log(error);
});
}
🥳Woohooo!! we have minted our digital assets and listed them on the Polygon blockchain without writing any line of solidity smart contract way to go thirdweb ✨.
Now it's time to reveal the tech-stack we have used to build this amazing marketplace 🙈
📚 TechStack Used
Framework and Services
- NextJS - for Frontend
- Material UI - for styling the website
- thirdweb - for getting pre-build smart contracts
Libraries
- ether.js- for interacting with the Ethereum Blockchain and its ecosystem
- axios - Promise based HTTP client for the browser and node.js
- ipfs-http-client - The JavaScript HTTP RPC API client library for IPFS implementations.
👯♂️ Team and Collaborator
I have been in collaboration with Sneha Maurya who handles backend, API/SDK integrations, and web3 related functionalities✌️.
🚀 Deploying
The whole app is deployed on Vercel, 🏃🏽♀️ go and check it out.
🌐 Links and resources
- Live demo - ARCANE
- Github Repository link -Github-NFTMarketplace
- connect to us on twitter - @sneha_kushw and @theashishmaurya
🤖 Future Possibilities
- buying listed NFT using our custom/existing currency token form marketplace
- adding royalties for minted NFTs.
- adding more crypto wallets for accessing our website.